by Margarita Hernández | Nov 15, 2019 | Case Studies
Since a company’s most valuable assets are its employees, providing them with the tools, processes, and mechanisms to grow and improve their professional life is key to developing a successful organization. As companies continue to grow in activities and size,...
by Margarita Hernández | Nov 11, 2019 | Tutorial
Searching for information within an application, not always gives you the results you are expecting and presented by relevance. With weighted queries, results are presented in a more accurate manner. In this tutorial, you will be able to learn how to build and execute...
by Margarita Hernández | Nov 11, 2019 | Tutorial
In this tutorial, you will be able to learn how to build and execute a count query using SPARQL and Carbon LDP™. Remember, this video is part of our series of tutorials on how to work with Carbon LDP™. Please head to Youtube for more...
by Margarita Hernández | Nov 11, 2019 | Tutorial
In this tutorial, you will be able to find examples on how to retreive data using the various tools Carbon LDP™ has to offer. Remember, this video is part of our series of tutorials on how to work with Carbon LDP™. Please head to Youtube for more...

by Margarita Hernández | Sep 17, 2019 | Case Studies
In any company, the knowledge resources represent one of the most valuable assets, and it is common for these resources to be shared amongst all of a company’s employees. Resources are usually either in a digital or physical format and come from different sources....

by Margarita Hernández | Sep 4, 2019 | Case Studies
The research branch of a global automative company is developing algorithms to power autonomous driving technology. This requires a large repository of data that enables evaluation and training of algorithms used on assisted driving systems. Carbon LDP’s API was a key...
by Kevin Armstrong | Jan 8, 2019 | Uncategorized
ShareEven though the holiday season is over, we have a gift for you in a new minor release of the Carbon LDP™ suite: v5.1.0 (the Workbench is actually now at version 5.1.1 because we had to patch it just after the release). To update your instances of the Platform and...

by Kevin Armstrong | Dec 20, 2018 | News
Carbon LDP has been chosen as a Top 10 low code solution by CIO Applications Magazine. The following article snippet was originally published by CIO Applications magazine, in its Low Code Platform Special issue. To read the entire article head over to their magazine. ...

by Kevin Armstrong | Nov 26, 2018 | Tutorial
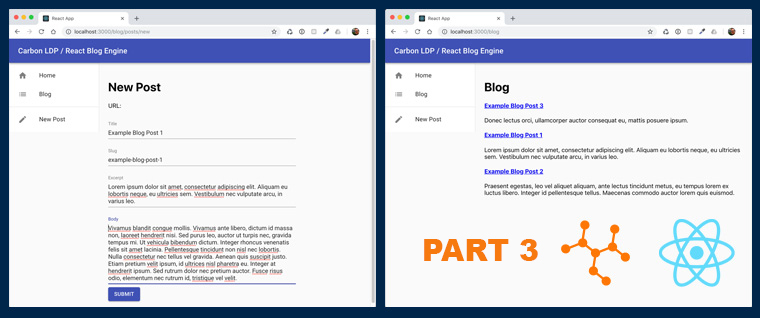
In this tutorial series, we’ve been demonstrating how you can build a blog engine with Carbon LDP™ and React. Carbon serves our data layer and React is the library we’re using for the user interface. In part 1, we set up the front-end with React and we...

by Kevin Armstrong | Nov 25, 2018 | Tutorial
In this tutorial series we are demonstrating how you can build a blog engine with Carbon LDP™ and React. Carbon serves as our data layer and React is the library we’re using for building the user interface. In Part 1, we set up the front-end with React and we...